워드프레스 본문의 h태그의 크기, 배경색 바꾸는 방법에 대해 알아보도록 하겠다.

설정 방법
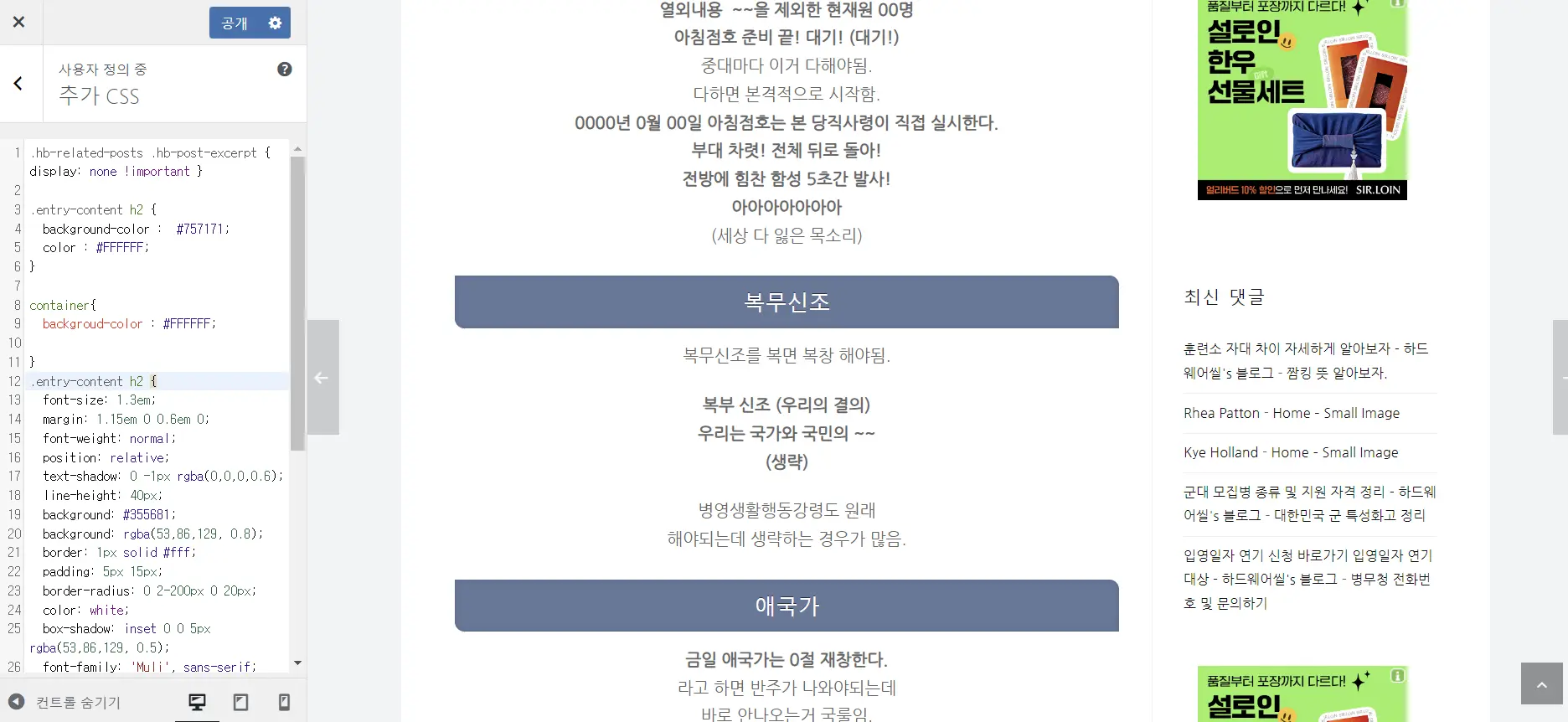
우선 사이드바 메뉴에 있는 “외모” -> “사용자 정의하기” -> 추가 css 창을 열어준다.
가끔 플러그인을 사용하는 경우 ‘외모’에서 바로 추가css창이 뜨게 되는게 그것으로 들어가면 안된다.
이후 아래 코드를 붙여 넣어 준 후에 반드시 공개 버튼을 눌러 적용시켜야 한다.
워드프레스 h태그 크기 배경색 변경 코드
|
1
2
3
4
|
.entry-content h2 {
background-color : #757171;
color : #FFFFFF;
}
|
cs |
만약 본인이 h3 색코드로 적용 시키고 싶다면 h2 대신에 h3를 적어주면 된다.
.entry-content 명령어는 오직 본문에만 적용시키겠다는 뜻이다. 저 명령어를 쓰지 않으면 본문 외에도 h2태그를 상용하는 모든 글자의 폰트가 바뀌어버리게 된다. 만약 본인의 의도가 본문 뿐만이 아니라 홈페이지에 적용되는 모든 폰트를 바꾸고자 한다면 사용하지 않고 그냥 h2만 적어주면 되겠다.
본인이 원하는 글자색과 배경색의 16진수 색코드를 입력해주면 되겠다. 16진수 색 코드를 잘 모르겠다면 원하는 색의 16진수 색 코드를 추출하는 방법을 통해 입력해주면 되겠다. 이 방법을 이용하면 밴치 마킹하고자 하는 블로그나 홈페이지의 색상을 따올 수 있다.
만약 조금 더 이쁘게 꾸미고 싶다면 다음 글을 참고하면 되겠다.





Leave a Reply
Your email is safe with us.