본인이 개발자가 아니더라도 워드프레스와 같은 홈페이지를 운영하게 되면 간혹 css 수정이 요구되는 경우가 종종 있다. 코딩에 실제대한 배경지식이 있다면 대충 알 수 있지만 코딩을 한번도 안해본 사람에게는 어려울 수 있다. 따라서 css 기초에 대해 매우 기초적으로 설명해보려고 한다. 왕 초보도 이해할 수 있는 css 기초 가이드이므로 조금 부정확할 수 있다.
css 기초 : css란 무엇인가
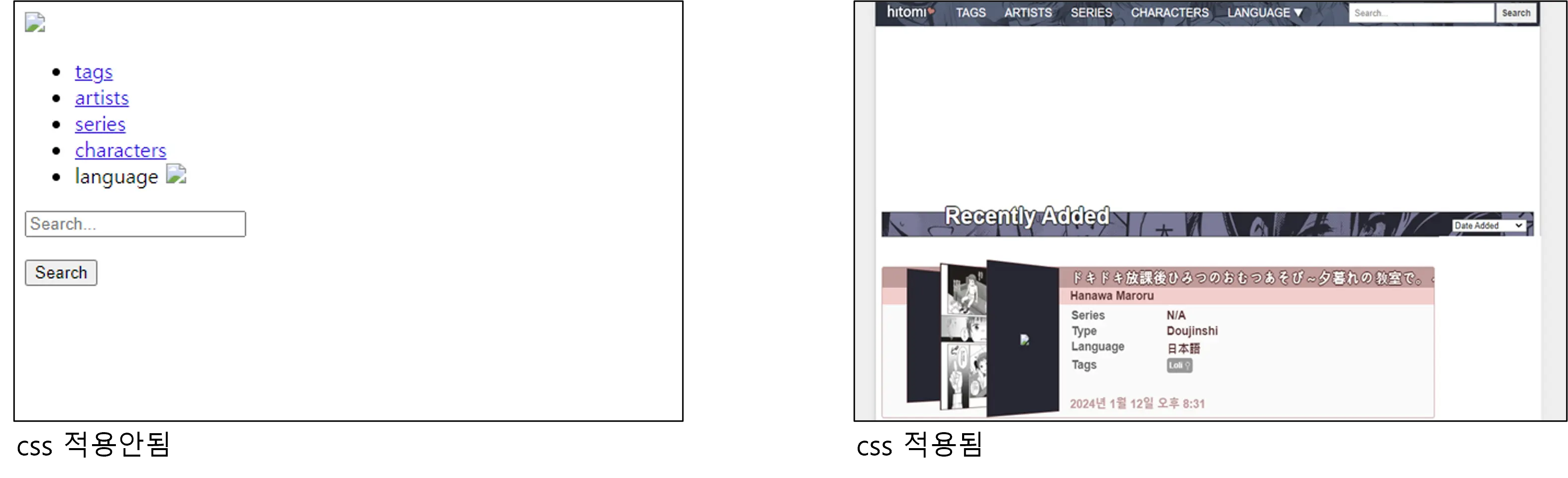
우선 css라는 것은 웹페이지의 디자인을 효율적으로 표현할 수 있는 언어이다. 브라우저에서 html로 표현된 웹페이지의 요소를 본인이 원하는 디자인으로 수정되게 할 수 있다. 쉽게 말해 html은 홈페이지의 뼈대를 당담하고, css는 디자인을 당담한다고 생각하면 된다.

위 그림처럼 css가 적용되지 않는 홈페이지는 디자인이 굉장히 단조롭다.
css의 구성요소
css는 굉장히 단순한 구조를 가지고 있다.
content {
color : #FFFF;
font-size : 22px;
}
위 텍스트에서 content는 html에서 선택하고자 하는 단위이다. selector 라고 부른다. 만약 h2태그를 수정하고 싶으면 h2를 입력해주면 된다.
중괄호 {}안에 본인이 디자인하고자 하는 것의 명령어를 입력해주면 된다. 위는 색을 #FFFF로 설정하겠다는 뜻이다. 이때, 색의 양식은 rgb양식으로 적어줘도 되고, 16진수 색코드 방식으로 적어주어도 된다. 그리고 아래 줄에 font-size는 글자의 크기를 22px로 설정해주겠다는 뜻이다.
각가의 요소는 세미콜론(;)으로 구별 되어야 한다. 엔터를 하지 않아도 되지만 보기 편하게 하기 위해 보통 엔터를 친다. 만약 요소를 추가하고 싶다면 엔터를 치고 원하는 요소 : 크키 혹은 생상, 이런식으로 코드를 작성하면 된다.
코드 예시
간단한 코드 예시를 살펴 보겠다.
h1{
color : #FFFF;
font-size : 22px;
}
h2{
color : #FFFF;
font-size : 18px;
}
위코드는 무슨 뜻일까? 우선 h1, h2 두가지 selector로 구성되어있다. 해석을 해보면 h1태그의 글자색은 #FFFF으로 지정해주고, 크기는 22px로 지정, h2 태그는 #FFFF색에 18px크기로 지정하겠다는 뜻이다.
이상 css 기초를 알아보았다.

Leave a Reply
Your email is safe with us.