워드프레스를 하면서
css같은 것을 조금 만지다 보면
마치 개발자가 된듯한 느낌을 받는데
잡소리 그만하고 본론으로 넘어가면
css에서 원하는 색을 지정해주려면
아래 와 같이 16진수 색 코드를 넣어주어야 한다.
color : (16진수 색코드);
물론 rgb도 상관 없다.
본인이 편한 것을 쓰면 되겠다.
16진수 코드는 “원하는 색 + color code”
와 같은 키워드로 검색하면 알 수 있는데
중요한건 인터넷에 여러가지 블로그를
찾아다니다가 발견한 예쁜 배색의 코드는
그 색의 이름을 알지 않는 이상 검색으로
알아내기가 힘들다는 것이다.
다행이도 캡쳐를 통해 알아내는 방법이 있다.
16진수 색 코드 추출
마이크로소프트 형님께서 개발해주신
ppt의 스포이트 기능을 이용하면된다.

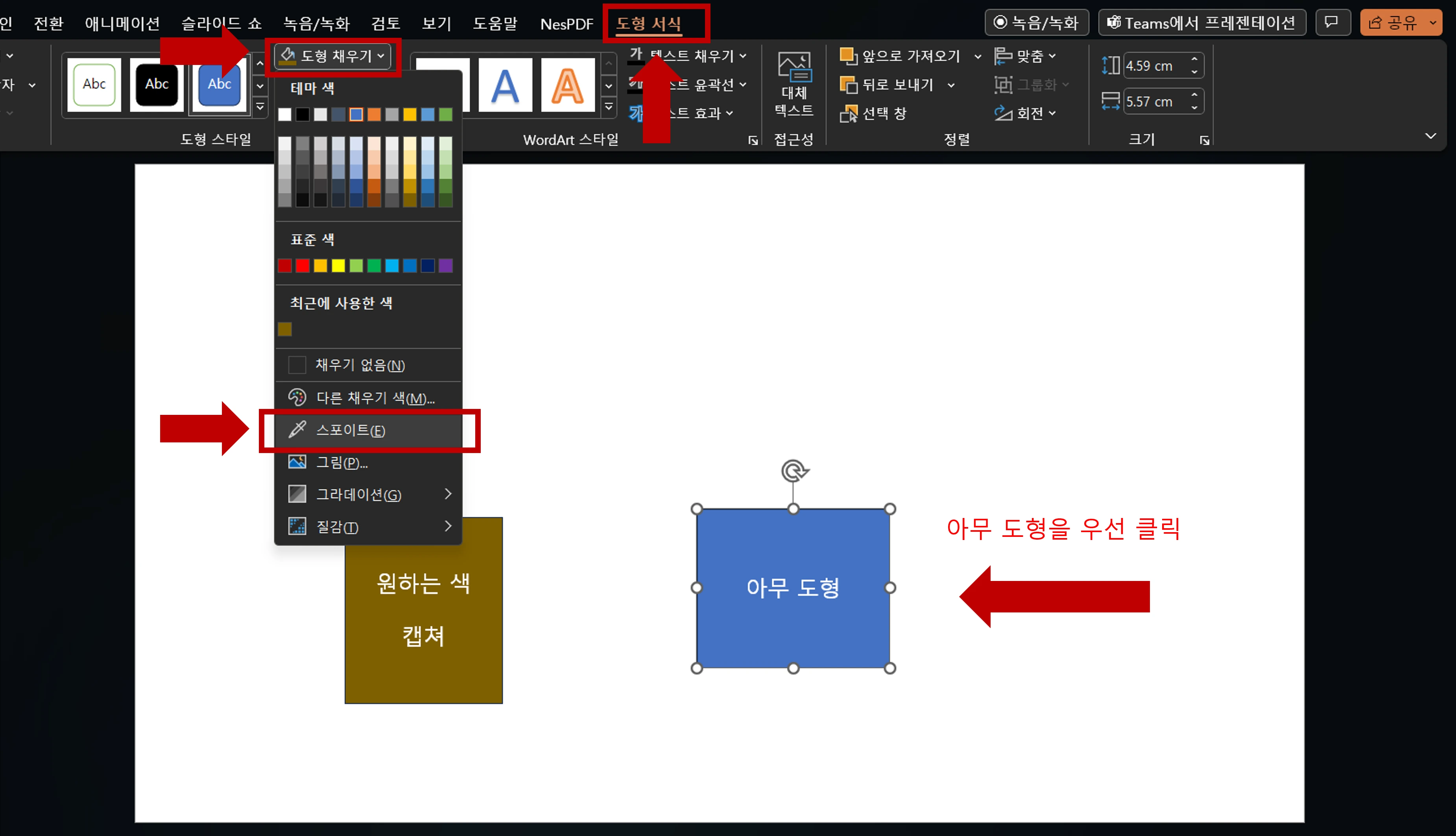
원하는 색을 캡쳐하고 ppt에 옮겨준 다음.
아무 도형을 만들고 스포이트로 원하는 색을 추출하자.

그러면 색이 바뀐다. 이후
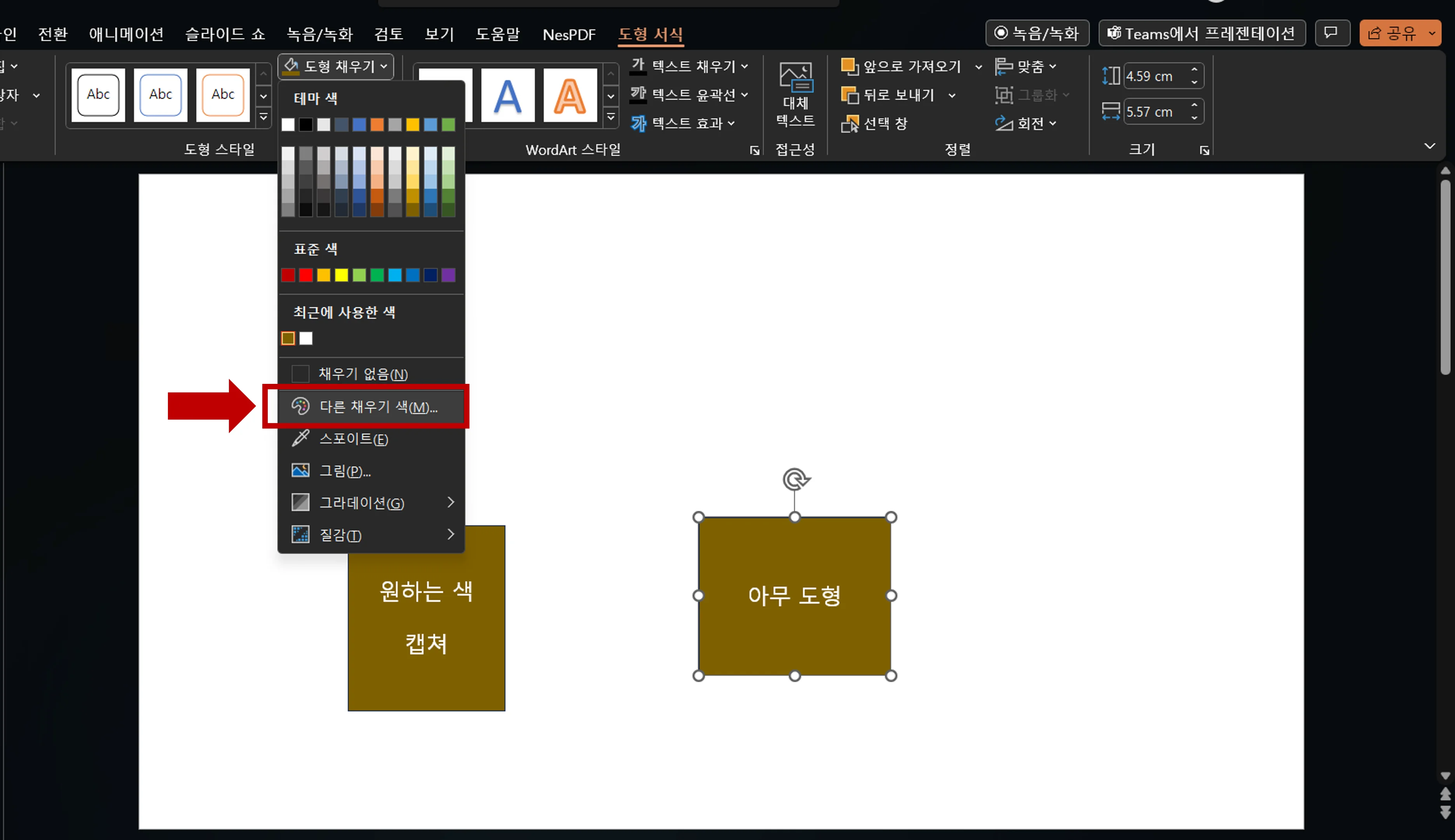
‘다른 채우기 색 메뉴’에 들어가면

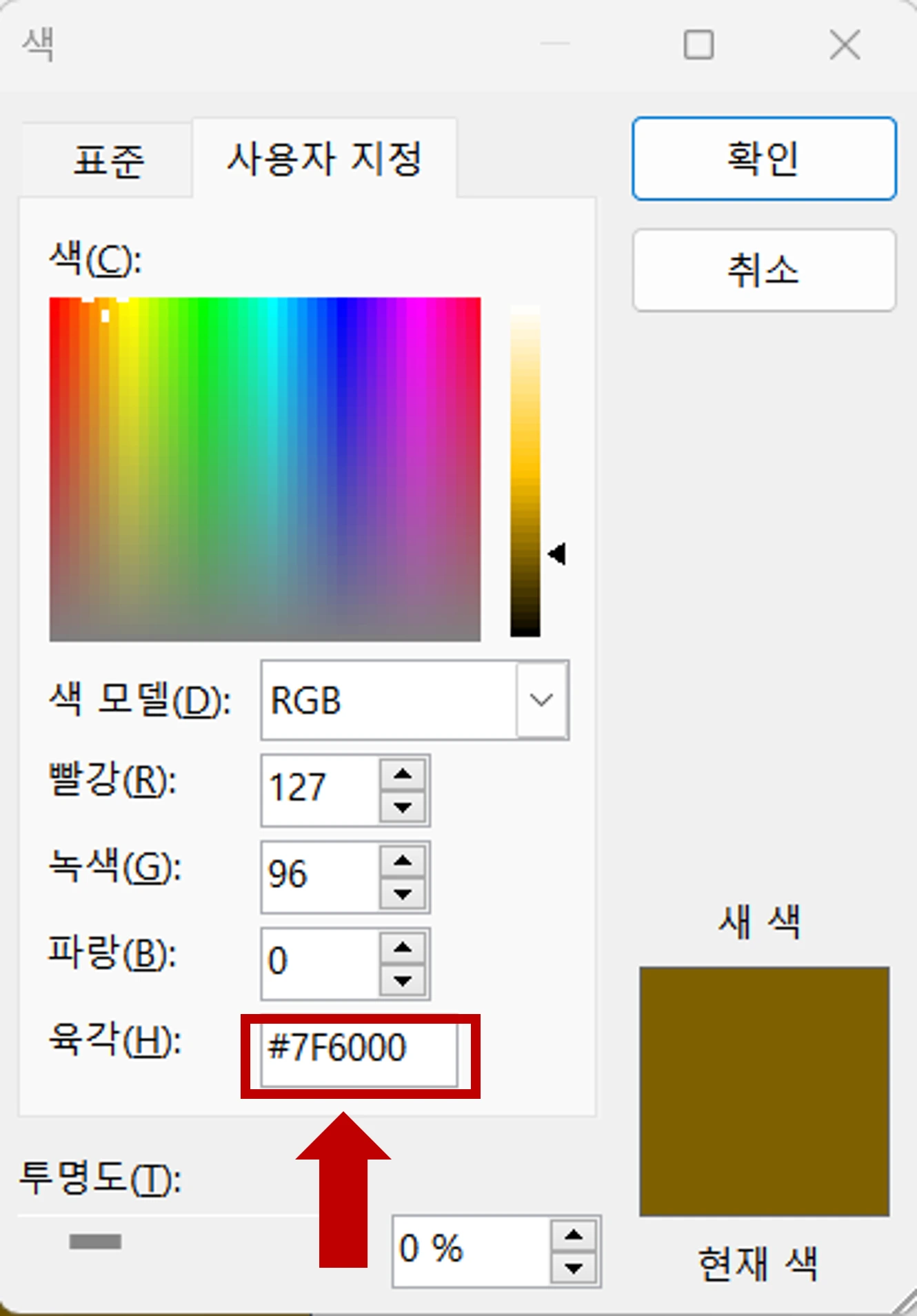
16진수를 육각으로 번역하는 기막힌
마이크로소프트 형님들의 번역 실력을
확인할 수 있다.

Leave a Reply
Your email is safe with us.