구글 seo에는 h태그로 나누어진 글을 좋아하기 때문에 반드시 워드프레스 h태그를 나누어서 글을 작성해주어야 한다. 처음 글을 써보면 폰트가 설정되 있지 않아 영 글이 없어 보인다. 꾸미려고 보면 어떻게 바꾸어야 하는지 감이 안올 것이다. 다양한 방법이 있지만 이글은 css를 이용하여 워드프레스 h태그 꾸미는 방법에 대해 알아보도록 하겠다. 조금 어렵더라도 css를 이용한 방법을 익히는 것이 보다 자유로운 수정이 용이하다.
워드프레스 css편집기 접속
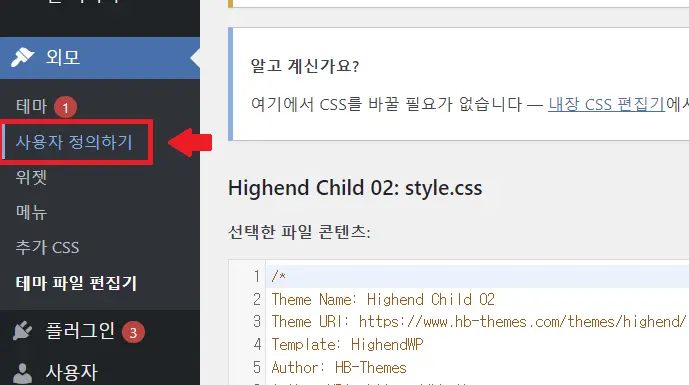
사이드 메뉴에 “외모 ” -> “사용자 정의하기”로 접속하면 css편집기가 보일 것이다.

css편집기 들어가는 방법
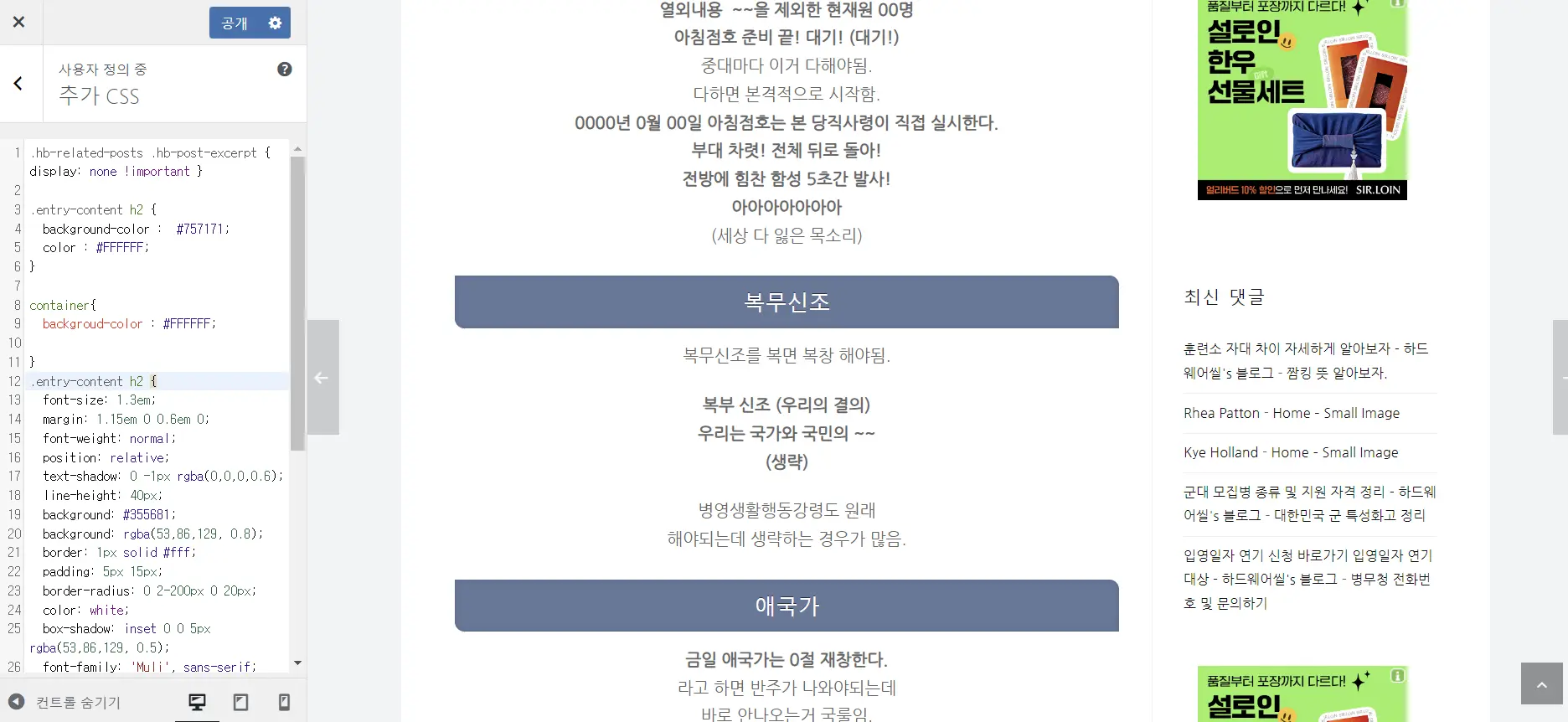
“추가 css “라고 css코드를 적을 수 있는 텍스트 입력기가 보일 것이다. 맨아래에(아무대나 상관없음) “h태그 꾸미는 css 코드”를 붙여 넣어주면 된다. 코드는 아래 문단에 제시되어있다. 이렇면 h2태그와 h3태그가 아래 사진과 같이 꾸며진다.

워드프레스 css편집기
워드프레스 h태그 꾸미는 css코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
.entry-content h2 {
font-size: 25px;
margin: 1.15em 0 0.6em 0;
font-weight: normal;
position: relative;
text-shadow: 0 -1px rgba(0,0,0,0.6);
line-height: 40px;
background: #757171;
border: 1px solid #fff;
padding: 5px 15px;
border-radius: 0 20px 0 20px;
color: white;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: ‘Muli’, sans-serif;
}
.entry-content h3 {
margin: 1em 0 0.65em 0;
font-weight: 600;
font-family: ‘Titillium Web’, sans-serif;
position: relative;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-size: 22px;
line-height: 40px;
color: #355681;
text-transform: uppercase;
border-bottom: 1px solid rgba(53,86,129, 0.3);
}
|
원하는 글꼴, 배경색 설정
본인이 h2태그의 배경색을 수정하고 싶다면 .entry-content h2{ } 내부를, h3를 수정하고 싶다면 .entry-content h3{ } 내부를 수정해주면 되겠다.
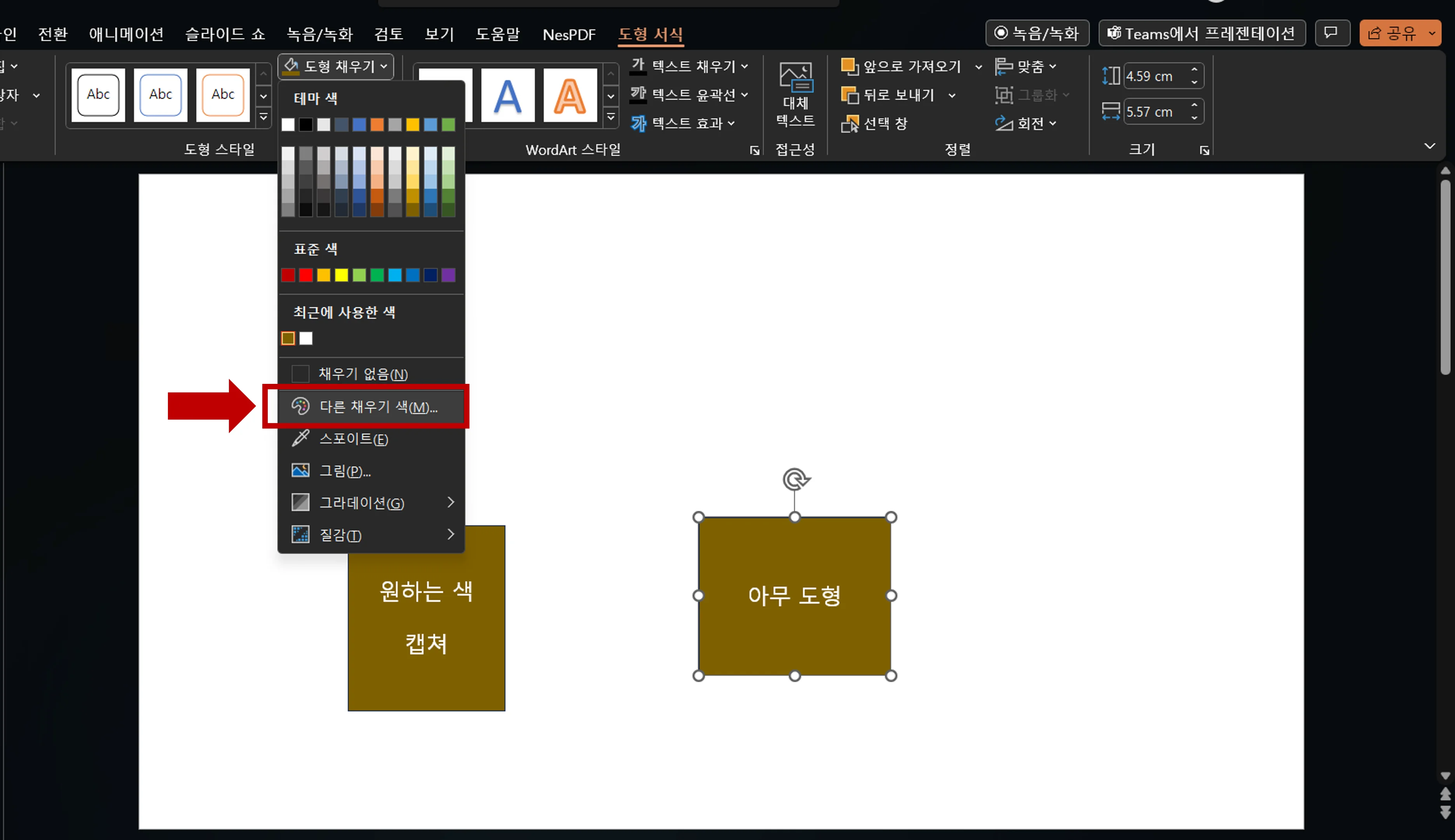
배경색 수정하는 방법은 8번째 줄 “background : ” 옆에 숫자가 적혀져있는데 위 숫자 자리에 본인이 원하는 색의 16진수 색코드를 넣어주면 된다.

글꼴은 font-family에 본인이 원하는 글꼴 스타일로 바꿔주면 되겠다. 자세한 사항은 “css 글꼴”이라고 검색해서 알아보면 된다.
만약 h2태그의 사각형 모서리의 곡률을 더 주고 싶다면 11번째 줄의 bordr-radius의 숫자를 조금 더 키워주면 된다. (예시 : 0 30px 0 30px) 총 4개의 숫자로 이루어져 있는데 각각 왼쪽 위, 오른쪽 위, 왼쪽 아래, 오른쪽 아래 모서리의 곡률을 나타내는 숫자이다. 외에도 padding, border radius등 다양한 요소를 본인의 입맛에 맞게 수정할 수 있다.
워드프레스 h태그 설정방법에 대해 알아보았는데 만약 이해가 잘 되지 않는다면 댓글로 질문하면 답변해드리겠습니다.




Leave a Reply
Your email is safe with us.