워드프레스에서 티스토리처럼
링크 미리보기를 넣는 플러그인이 있다.
아래와 같은 링크 미리보기를 만들 수 있다.

Visual Link Preview는
워드프레스 ‘무료’ 플러그인이다.
설치 가이드를 알아보겠다.
링크 미리보기 플러그인 visual Link preview 설치
우선 워드프레스 사이드 메뉴에
플러그인 -> Add new Plugin -> “Visual Link Preview”를
검색후 설치해주자.
혹은 아래 사이트에서 zip파일을 받은뒤
수동으로 플러그인을 설치해도 무방하다.

클래식 편집기 기준 링크 미리보기 넣는 방법
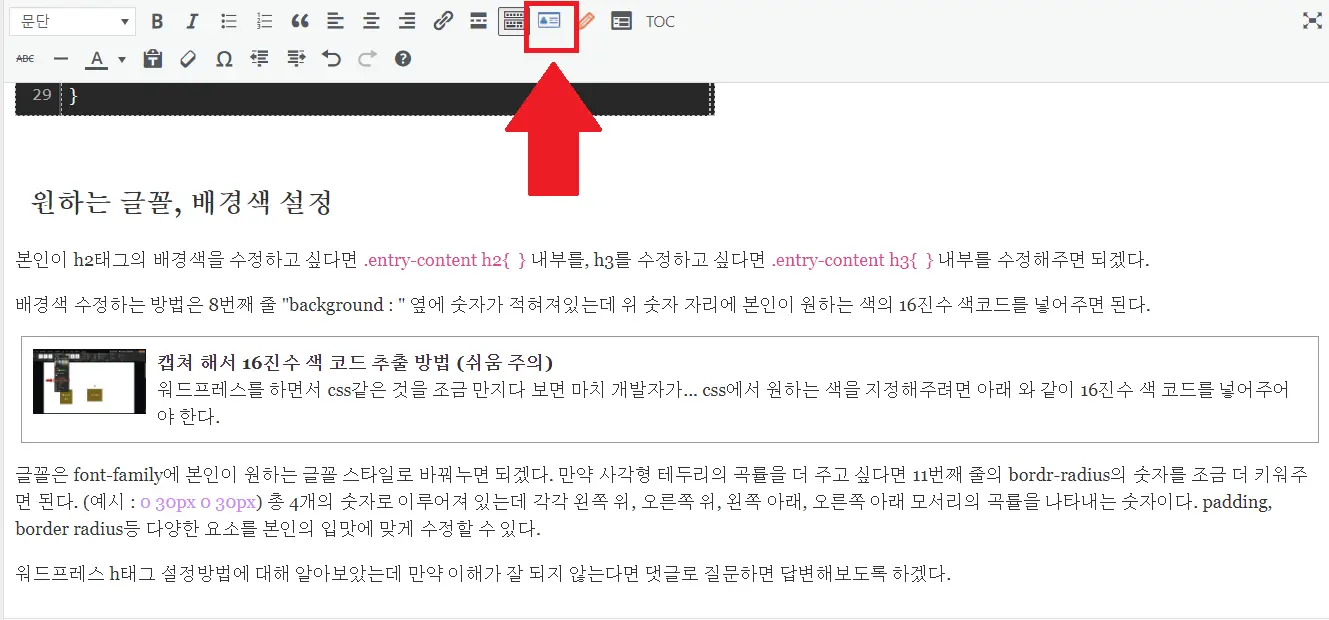
설치 후에 편집기에서 위와 같이 보이는 아이콘을 클릭해준다.

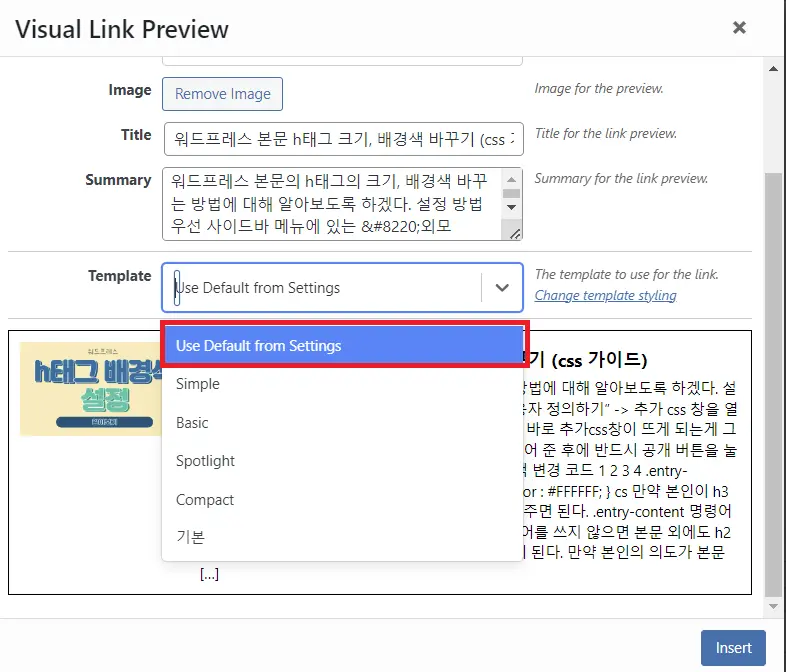
그러면 아래와 같이
어떤 link를 생성할 것인지
물어보는 대화창이 뜬다.

간단히 설명하면
internal link – 내 포스팅 링크
external link – 외부 사이트 링크
중에서 선택해준뒤
원하는 링크를 넣으면된다.
이후 templete을 선택해주면 되는데
Use Default Settings을 사용하는 것을 추천한다.
나중에 수정하고 싶을 때 일괄 수정이 가능하기 때문이다.
링크 양식 편집
이제 위에서 지정한 default Setting에
어떤 양식을 적용할지 선택해줘야 한다.

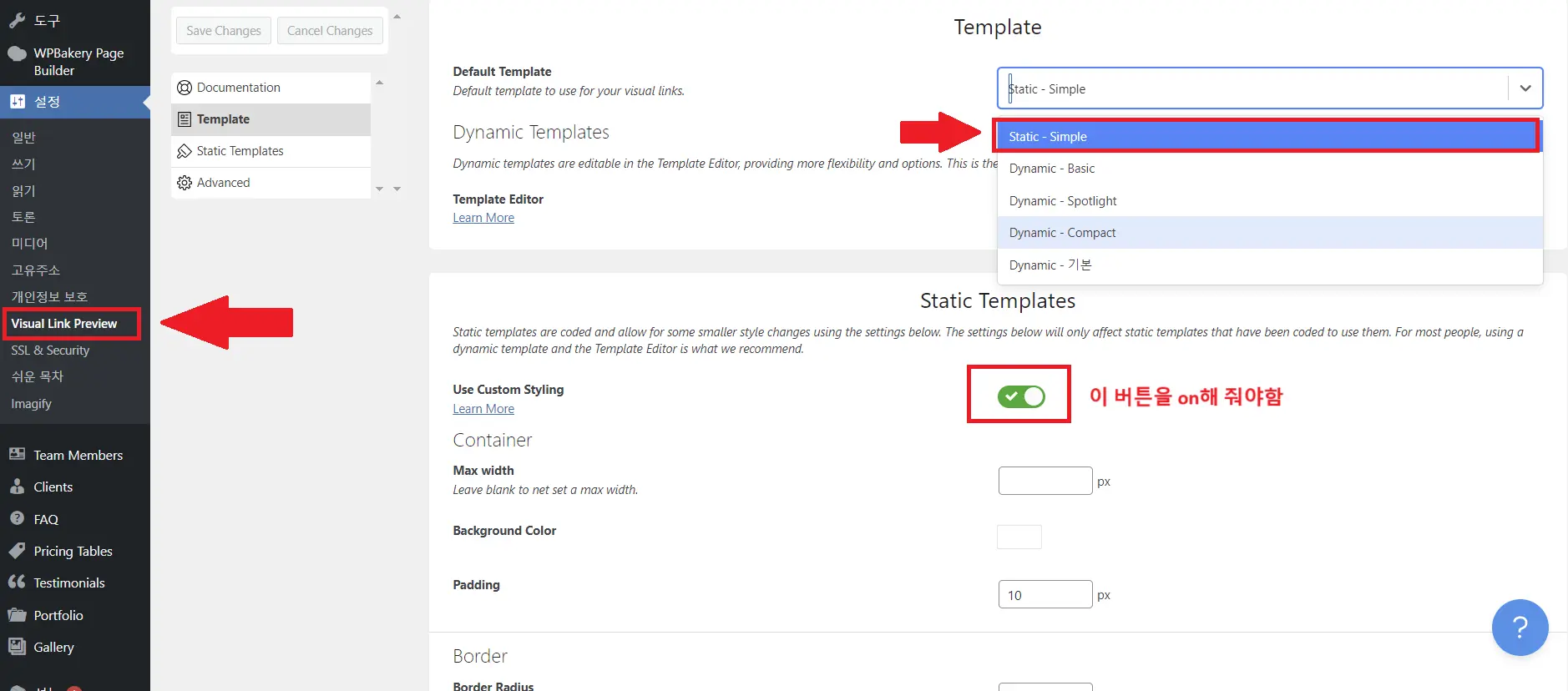
사이드 메뉴에서 “설정” -> “Visual Link Preview” 선택한다.
“Simple-Static”을 사용하는 것을 추천하는데
위 양식이 유일하게 반응형이다.
(다른 양식은 모바일에서 깨짐)
그리고 밑에 보이는 초록색 버튼을 on해주면
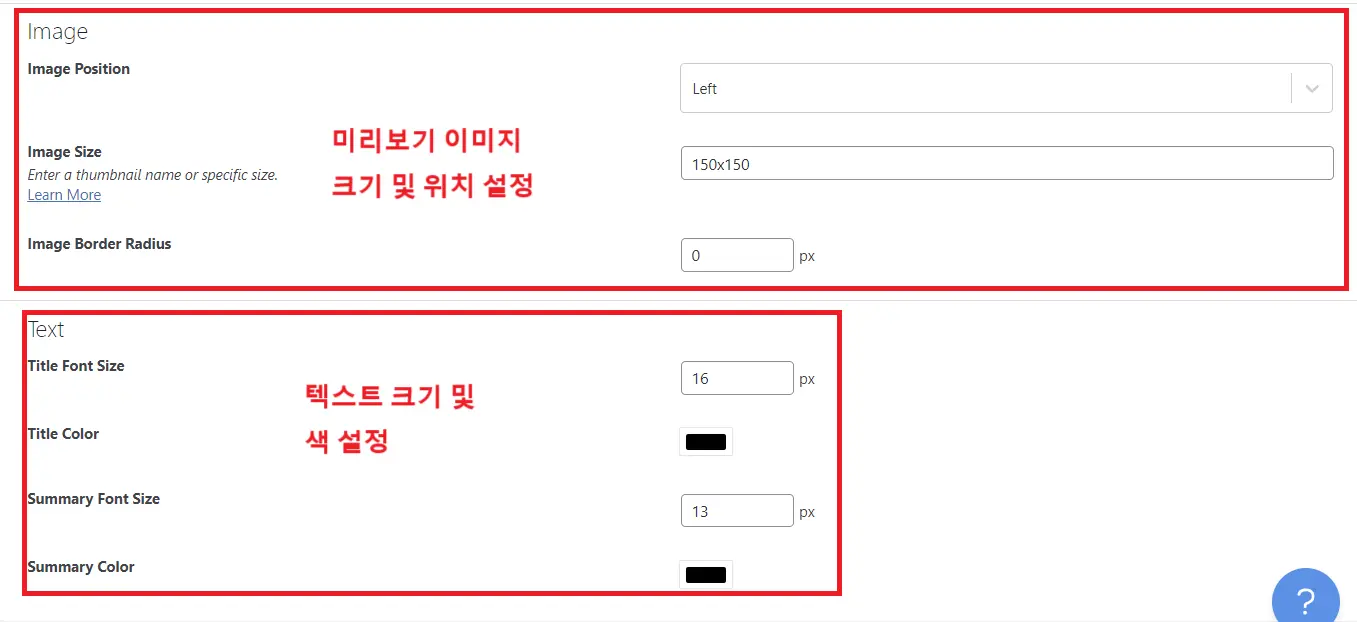
원하는 스타일을 지정할 수 있다.

스크롤을 조금 더 내려보면 사진 크기와
글자 크기 및 색을 설정할 수 있다.
더 자세한 내용을 참고하고 싶으면
공식문서를 참고해주면 된다.




Leave a Reply
Your email is safe with us.